Picture this: You’re cruising down the digital highway, browsing the web, and suddenly, you come across a website that loads at a snail’s pace. Frustrating, right? You hit the back button quicker than a jackrabbit on a hot tin roof! In today’s fast-paced digital world, website performance can make or break your online presence.
That’s where Google Lighthouse comes into play. But what is it exactly, and why should you care about it? Let’s dive into the nitty-gritty of Google Lighthouse and unveil its importance for web developers, businesses, and everyday internet users.
What is Google Lighthouse?
Google Lighthouse is like the Sherlock Holmes of the web development world – it investigates, analyzes, and uncovers the hidden mysteries of your website’s performance. It’s a free, open-source tool developed by Google that assesses the quality and performance of web pages. Essentially, it’s your digital inspector, making sure your website is in tip-top shape.
What is a Lighthouse Score?
A Lighthouse Score is a metric developed by Google that evaluates the performance, accessibility, and best practices of a website. It provides a numerical score, often ranging from 0 to 100, indicating how well your website performs in these areas. But don’t be fooled by the simplicity of the score; it carries substantial weight in the world of web development and SEO.
The Multi-Faceted Inspector!
Google Lighthouse wears multiple hats, and it doesn’t stop at just one aspect of your website. Here are the four primary areas it delves into:
- Performance: This aspect evaluates how quickly your web page loads and interacts with users. Slow loading times can lead to users bouncing off your site faster than popcorn in a microwave!
- Accessibility: Google Lighthouse checks if your website is user-friendly for people with disabilities. It ensures that everyone can access and navigate your content.
- Best Practices: It examines your website’s adherence to web development best practices. This includes using secure connections (HTTPS), having proper HTML structure, and optimizing images, among other things.
- SEO (Search Engine Optimization): Lighthouse assesses how search engine-friendly your website is. It looks into your meta tags, headings, and other elements that influence your site’s ranking on search engines like Google.
How Does it Work?
Google Lighthouse operates through a Chrome browser extension or via the command line, making it accessible to both developers and non-developers. When you run Lighthouse on a web page, it simulates how the page loads on a mobile device and then generates a report with performance scores for each of the four categories mentioned above.
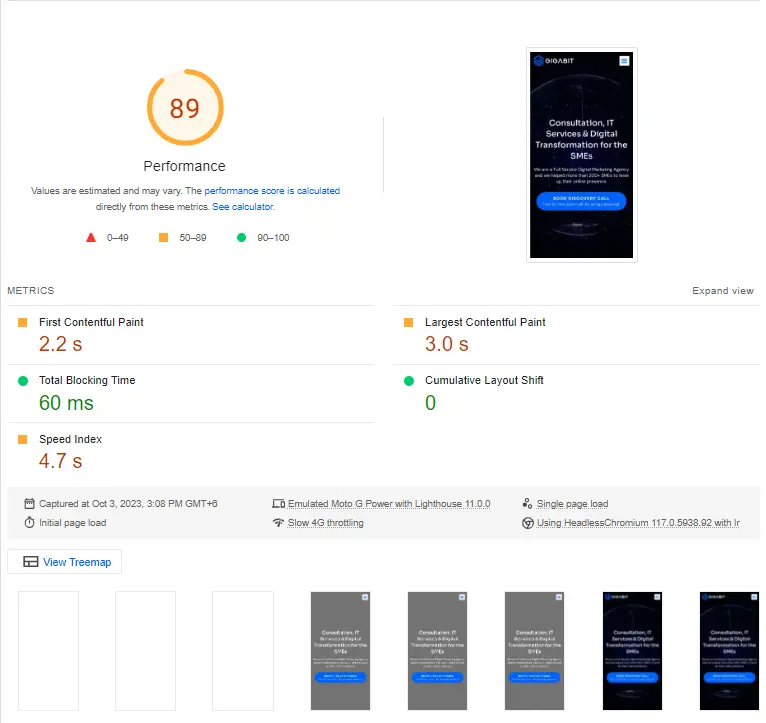
Breakdown of PageSpeed Insights Performance Metrics
Google PageSpeed Insights is a tool that assesses the performance of a web page on both mobile and desktop devices. It provides valuable insights into various performance metrics, helping website owners and developers optimize their sites for better user experiences.

Here’s a breakdown of the key performance metrics measured by PageSpeed Insights:
Overall Score
PageSpeed Insights generates an overall score (ranging from 0 to 100) for both mobile and desktop versions of a webpage. A higher score indicates better performance.
Loading Time
This metric measures how quickly a page fully loads. Faster loading times are associated with better user experiences and higher search engine rankings.
Time to First Byte (TTFB)
TTFB measures the time it takes for the browser to receive the first byte of data from the server. A lower TTFB is desirable as it indicates quicker server response times.
Render-Blocking Resources
PageSpeed Insights identifies resources (like CSS and JavaScript) that block the rendering of a page. It suggests optimizing these resources to improve rendering speed.
Largest Contentful Paint (LCP)
LCP measures the loading time of the largest content element on the page. A fast LCP is crucial for a good user experience.
First Input Delay (FID)
FID gauges interactivity by measuring the delay between a user’s interaction (e.g., clicking a button) and the browser’s response. Lower FID values are better.
Cumulative Layout Shift (CLS)
CLS quantifies visual stability by assessing how much content moves around during page load. A low CLS score means a more stable experience for users.
PageSpeed Insights offers a comprehensive assessment of a web page’s performance, encompassing loading speed, server response times, interactivity, and visual stability. You can check out the calculator for more information to optimize.
Why is Google Lighthouse Important?
Now that you know what Google Lighthouse is, let’s shift gears and focus on why it’s crucial in today’s digital landscape. Strap in; we’re about to uncover some eye-opening insights!
1. Improved User Experience
In the fast-paced world of the internet, users are a fickle bunch. They want everything and they want it now! Google Lighthouse ensures that your website caters to these impatient souls by assessing and enhancing its performance. When your website loads swiftly and smoothly, visitors are more likely to stick around, explore your content, and possibly convert into customers or loyal readers.
Can Lighthouse really make that much of a difference in user experience?
Absolutely! Users often abandon slow-loading websites within seconds. Google Lighthouse identifies bottlenecks in your website’s performance and helps you eliminate them, resulting in a faster, more user-friendly experience.
2. Accessibility for All
Inclusivity is no longer an option; it’s a necessity. Your website should be accessible to everyone, regardless of their abilities or disabilities. Google Lighthouse checks if your site complies with accessibility standards, ensuring that people with disabilities can navigate and interact with your content seamlessly.
What are some common accessibility issues that Lighthouse identifies?
Lighthouse flags issues such as missing alt text for images, low color contrast, and improper heading structures, all of which can pose challenges for users with disabilities.
3. Boosts SEO Ranking
In the vast digital sea, having a good SEO ranking is like hoisting a bright, neon flag to attract visitors. Google Lighthouse evaluates your website’s SEO-friendliness, helping you identify and rectify issues that might be holding you back from reaching the top of the search results.
How does Lighthouse help with SEO?
Lighthouse provides recommendations to improve your site’s SEO, including optimizing meta tags, ensuring proper heading structure, and enhancing mobile-friendliness, all of which are essential for higher search engine rankings.
4. Enhances Developer Productivity
For web developers, Google Lighthouse is like a trusty sidekick that simplifies the debugging process. It provides detailed reports on performance bottlenecks and code issues, allowing developers to pinpoint and resolve issues quickly.
Can Lighthouse help non-developers as well?
Absolutely! While Lighthouse offers in-depth developer insights, its user-friendly reports also make it accessible to non-developers who want to understand and improve their website’s performance.
5. Keeps You Ahead of the Competition
In the digital realm, staying ahead of the competition is akin to a thrilling race. Websites that load faster, provide a seamless experience, and rank higher on search engines have a competitive edge. Google Lighthouse equips you with the tools to maintain that edge by constantly fine-tuning your site’s performance.
How often should I use Lighthouse to check my website’s performance?
Regular check-ups are crucial. Aim to run Lighthouse audits periodically, especially after making significant changes to your website, to ensure it remains optimized.
How Lighthouse Score Affects Your Website
Let’s talk about real-world impact. A good Lighthouse Score can have a significant effect on your website:
Improved Conversion Rates
Faster load times and better accessibility mean higher conversion rates. Users are more likely to make purchases or engage with your content when your website performs well.
Lower Bounce Rates
A slow or poorly accessible site can drive users away. With a good Lighthouse Score, you can keep users on your site longer, reducing bounce rates.
Tips to Improve Your Lighthouse Score
Now that you understand the significance of a good Lighthouse Score, it’s time to improve yours. Here are some tips to help you achieve a higher score:
Mobile Performance
Optimize your website for mobile devices. Most users access websites on their smartphones, so ensure that your site is responsive and loads quickly on mobile.
Accessibility
Make your website accessible to everyone. Ensure that your content is perceivable, operable, and understandable for all users, including those with disabilities.
Best Practices
Follow industry best practices for web development. Keep your software and server updated, implement HTTPS, and eliminate unnecessary plugins and scripts.
Common Misconceptions about Google Lighthouse
Before we wrap up, let’s address some common misconceptions about Google Lighthouse that often leave people scratching their heads.
Misconception 1: Lighthouse is Only for Google
Contrary to its name, Google Lighthouse isn’t exclusively for Google’s benefit. While it’s developed by Google, its primary purpose is to help website owners and developers improve the overall quality and performance of their sites. So, it’s a tool for everyone, not just Google.
Misconception 2: High Scores Guarantee Success
A perfect score in every Lighthouse category doesn’t guarantee instant internet stardom. While high scores are great, they’re not the only factor that determines your website’s success. Other elements, like content quality, user engagement, and marketing efforts, play significant roles too.
Misconception 3: One-and-Done Optimization
Website optimization isn’t a one-time affair. The digital landscape is ever-changing, and so are user expectations. Regularly using Google Lighthouse to assess and improve your website’s performance is essential for long-term success.
Conclusion
In the era of lightning-fast internet and impatient users, Google Lighthouse emerges as a beacon of hope for website owners and developers. It’s not just a tool; it’s a digital detective that uncovers hidden performance issues, enhances user experiences, and boosts your online presence. So, whether you’re a web developer striving for perfection or a business owner aiming for digital success, Google Lighthouse is your trusty sidekick on the quest for a better, faster, and more accessible website. Embrace it, use it, and watch your digital dreams come true!

